从上一篇的路由我们知道,首页的路由是这样的:
home -> xxxx/index.php?r=site/index
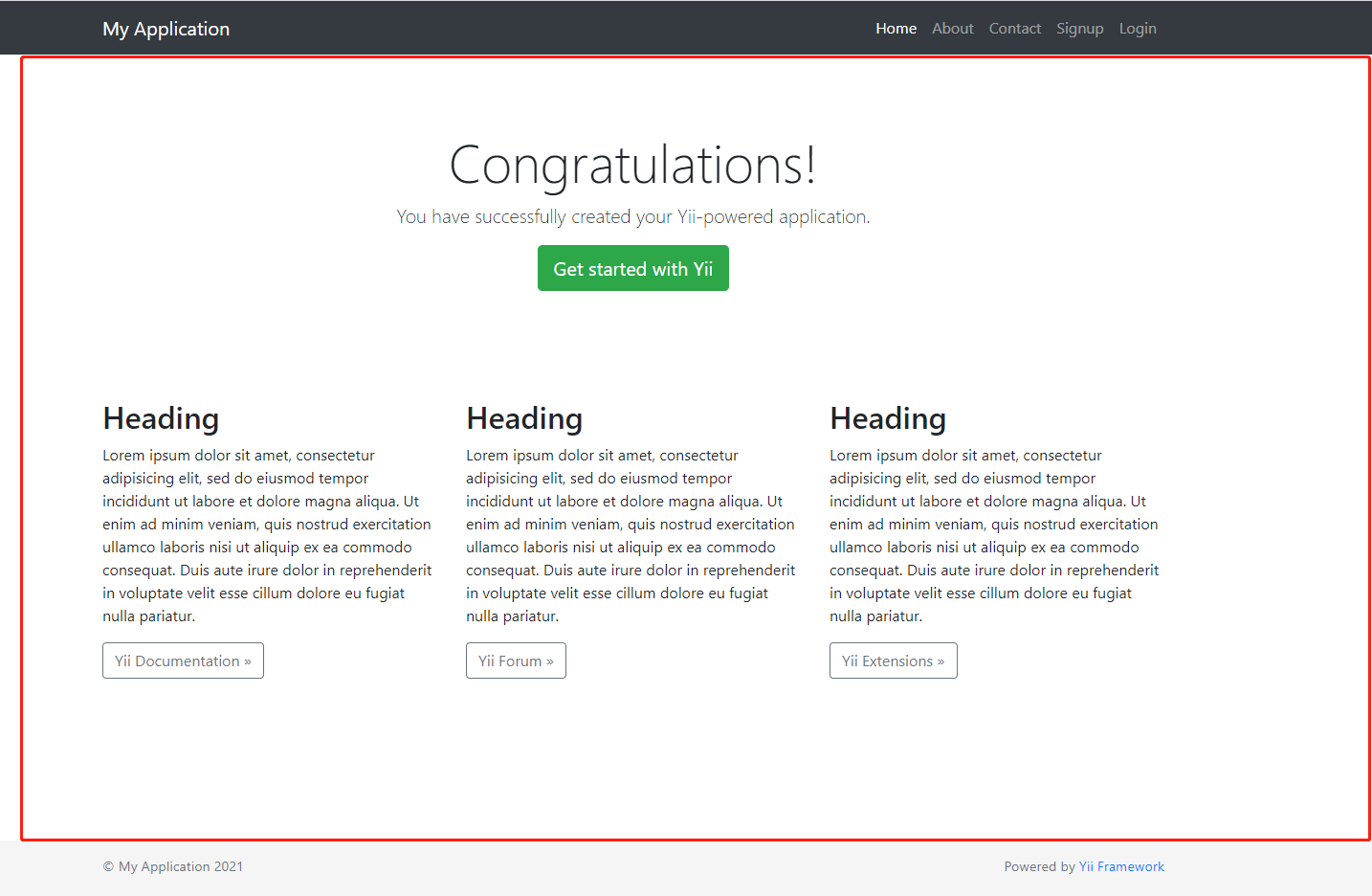
我们看到首页很多元素,而在site控制器里只有一句
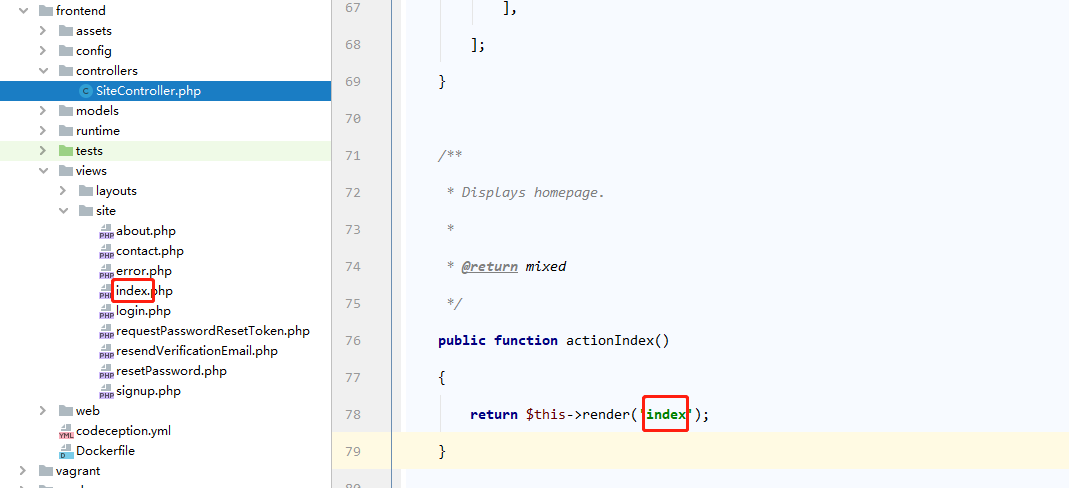
public function actionIndex()
{
return $this->render('index');
}除了约定之外,其实起作用的就是这么一句
return $this->render('index');这就话什么意思呢,给你一个视图模板的名称(也就是函数的参数 index),找到这个视图模板,并渲染出来。
我们知道视图文件都在 views文件夹我们继续来找这个视图文件

好了 views 下面有个site 文件夹里面有个 index.php 视图文件 这个文件的名称 index 就是它了。
这里也是一个约定 render 函数里面如果不带路径“/”字符,那么他就自动回去该应用下views文件夹下的控制器名称文件夹(这里是site)下的该名称的视图文件,
好了,下面我们看看这个index.php模板文件和首页对得上不。
打开一看,除了头部有一些php脚本,非常熟悉的html 展现在眼前,其实大部分也对的上 ,除了没有头尾。
只有红框圈出来的这一部分html代码,这部份尝试修改,首页展示也会相应修改,确实是这个没错。
这样说来好像明明一个汉堡包,上下两片面包不知道在哪。
Yii2在前端资源css js 有很多脚手架配置在里面,所以很多前端不熟的后端伙伴都喜欢,因为可以用到Yii的配置资源手脚。
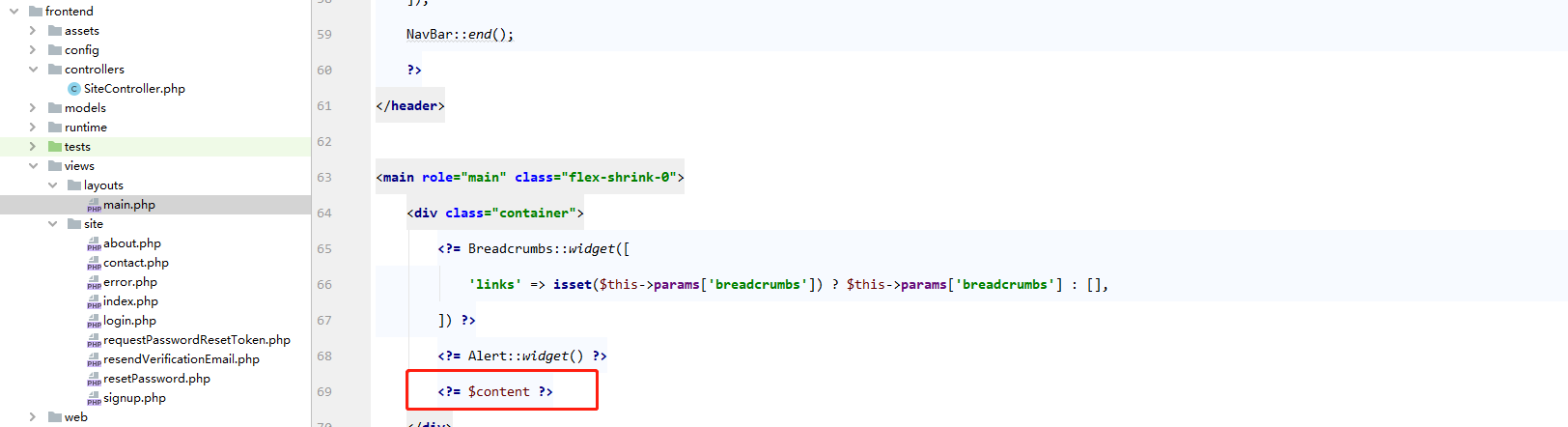
这里有一个默认的配置叫布局帮你配好了头部和尾部,在哪呢?再找一找:

对了就是这个 views 下面的 layouts 文件夹里面的main.php布局文件。如果动作action函数里面没声明,就会给这个视图模板夹在这个布局模板里面,而这个红色部分就是视图模板文件展示的地方,布局里面的php脚本 除了生成头部尾部html 还要加载 css js 资源。
如果你不要这两片面包呢,只要动作函数里面如下申明一下
public function actionIndex()
{
$this->layout = false ; //这句话就表示不需要布局
return $this->render('index');
}Yii2 现在最新版的默认布局 用了 bootstrap4 和 jquery3.6资源,至于这块资源的调用脚本,以后有机会可以稍微讲讲,毕竟现在前后不分离不是趋势。